Hipster is a Windows Phone application that hooks into a topic trending aggregation service which uses top trending keywords in social network websites to display current, socially-driven news. The idea is that you want news that is relevant to you and is “popular knowledge” at the time. I basically thought of it as a tool to keep good current conversation topics on hand and to keep a general knowledge of popular culture.
I chose to work on this project primarily for the experience of creating a web service and messing around with some social network APIs. The phone application accepts either coordinates using the Windows Phone geolocation API or a place name in the form of a string (examples: California, Saudi Arabia, France). When the service gets this request it converts either the latitude and longitude of the user or the place name into a Yahoo Where on Earth ID (WOEID). This is then fed into the Twitter Top Trending API to get trends for a certain region. The service then uses the Bing API to search for sites regarding these trends. It sends this info in a structured XML back to the Windows Phone application.
Windows Phone Application
 This is the splash screen that first shows up when the application is loading. I don’t consider myself to be much of an artist with image design, which is probably what drew me to the metro design language, very elegant yet minimalist. This took a couple hours in Paint.Net. I wanted the varying levels of the buildings to mimic a graph, displaying a rise in popularity of one trend over the other.
This is the splash screen that first shows up when the application is loading. I don’t consider myself to be much of an artist with image design, which is probably what drew me to the metro design language, very elegant yet minimalist. This took a couple hours in Paint.Net. I wanted the varying levels of the buildings to mimic a graph, displaying a rise in popularity of one trend over the other. When the application first loads the user is taken to the Local Trends list. This screen has a “Loading Trends” message on it with the Windows Phone progress bar while the request is made to the service, but shortly a list of trends will pop up. I use the bing search API to also get image URLs. The Windows Phone image element takes a URL and does all of the work to go pick up the image and load it in the application, which I am a huge fan of.
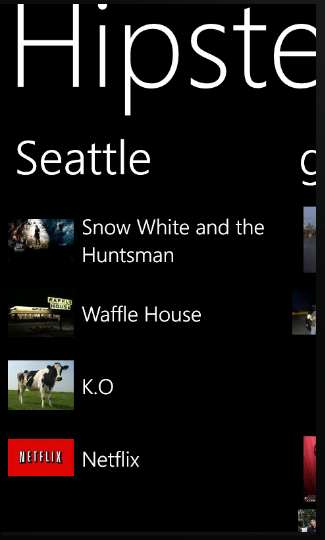
When the application first loads the user is taken to the Local Trends list. This screen has a “Loading Trends” message on it with the Windows Phone progress bar while the request is made to the service, but shortly a list of trends will pop up. I use the bing search API to also get image URLs. The Windows Phone image element takes a URL and does all of the work to go pick up the image and load it in the application, which I am a huge fan of. This list is of the general trends for all of the Twitterverse. I like to compare what is trending in my area to the rest of the world. Since I am currently in Seattle there are generally a lot more tech trends, particularly relating to Microsoft, popping up than worldwide. Its interesting to get a little bit of international flavor every once and awhile.
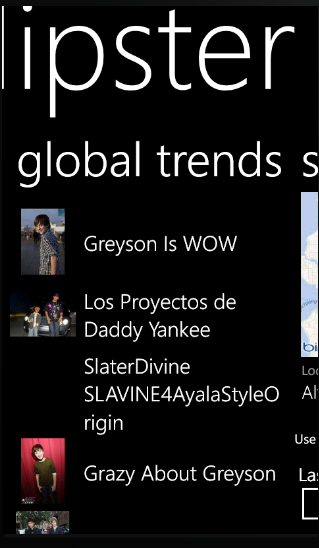
This list is of the general trends for all of the Twitterverse. I like to compare what is trending in my area to the rest of the world. Since I am currently in Seattle there are generally a lot more tech trends, particularly relating to Microsoft, popping up than worldwide. Its interesting to get a little bit of international flavor every once and awhile. This is the screen that lists all of the relevant websites to that trend. I also added a wikipedia and an urban dictionary link to the page. The URLs for their articles are formulaic, so I just put the trend name in there. This is probably the screen I am least proud of. I feel like the scenario is not completed here as elegantly as it could be. Ideally I wanted to be able to place the web content into an app screen, but currently it just pops up a browser with the site when you click the link.
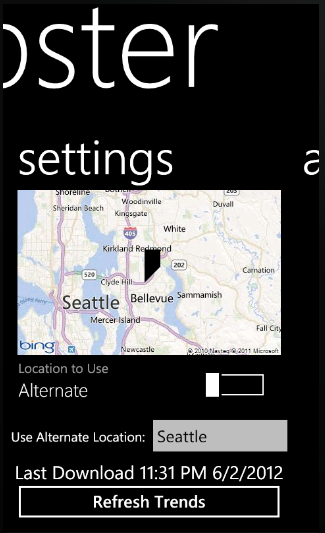
This is the screen that lists all of the relevant websites to that trend. I also added a wikipedia and an urban dictionary link to the page. The URLs for their articles are formulaic, so I just put the trend name in there. This is probably the screen I am least proud of. I feel like the scenario is not completed here as elegantly as it could be. Ideally I wanted to be able to place the web content into an app screen, but currently it just pops up a browser with the site when you click the link. This is the settings screen, as you can see there are very few settings for this application. There is a toggle to choose between using a string for the place name or the users current location courtesy of the Windows Phone toolkit. There is a field to enter the string in, as well as a static map from Jeff Wilcox to see your current location. There is a button to refresh the trends and the time that they were last updated.
This is the settings screen, as you can see there are very few settings for this application. There is a toggle to choose between using a string for the place name or the users current location courtesy of the Windows Phone toolkit. There is a field to enter the string in, as well as a static map from Jeff Wilcox to see your current location. There is a button to refresh the trends and the time that they were last updated. This is the about screen. I basically wanted to give a little shout-out to all of the APIs I was using. Microsoft also requires you to have your contact info somewhere in the application, so this seemed like the most reasonable place to put it.
This is the about screen. I basically wanted to give a little shout-out to all of the APIs I was using. Microsoft also requires you to have your contact info somewhere in the application, so this seemed like the most reasonable place to put it.I created the service in php due to my experience with designing plugins for WordPress. I am currently not using any type of persistent database structure, but if I planned to make this publicly available I would definitely pre-aggregate trends for all of the Yahoo WOEID locales. Currently it is querying each API every time a request is made. This is obviously not the most performant, but I have found the wait time to be very bearable. I used Aptana Studio 3 to make the service. As far as IDEs go, I am a huge fan of Aptana.
I have been a big fan of the Windows Phone development experience since I started messing around with mobile development. This is primarily because of the amount of supplementary examples and elements that the team has provided on MSDN and Codeplex. For this project I used the Windows Phone toolkit (available ), as well as the static map that Jeff Wilcox designed for his 4th and Mayor app(his site is ). Windows Phone uses Visual Studio and they have a free express version with the emulator. I like Visual Studio a lot. I had a little difficulty at first with loading some of the modules from Jeff’s stuff, but that was easily remedied by looking at his documentation. I found all kinds of examples at MSDN for the GeoCoordinateWatcher and XML parser.
Web API Use Experience
I used the Yahoo geocode API to convert latitude and longitude or place name into the WOEID. Info on this API can be found at http://developer.yahoo.com/geo/placefinder/guide/examples.html. You have to set up an account with them and get a custom app ID so they can track your use. The returned xml also gives you some other useful data, so I use the city name that they return as the display name for the list of local trends. The Bing API was also very easy to use. I had to set the safesearch on as I was getting some pretty dirty responses, which I thought would hamper the marketplace submission process somewhat. This was very helpful. I was very happy with how capable PHP was in parsing the JSON and XML responses. I had no problems with the Twitter API either. Info on that is available on their .
Future Plans
I chose to not submit this to the Windows Phone Marketplace due to the monetization of the Bing API. With the number of queries done per request (up to twenty) it would not be cost effective as I would definitely not make that back in ad revenue. Like I said above, in order to make it publicly available I would want to add the pre-aggregation functionality, a database structure to hold that info and migrate it to a more robust hosting location. I like the app though, so I use it regularly. It was a fun project and I’m glad I had such a great experience working on it. I had this larger concept of creating clients for it on Windows 8, Android, as a website and on iOS, so I may choose to revisit this project later.
